首页>>前端开发
a和B不是硬币的正反两面。他们生来就是为了解决同样的问题。它们是同一想法的延伸。
移动设计和桌面设计的区别远远超出了布局。只要有足够的编程,这些差异可以通过反应式设计来解决。事实上,你可以认为如果一个设计不能考虑两个平台之间的主要差异,它就不能被视为合格的响应设计。然而,如果我们真的想处理平台之间的所有差异,我们将回到原点:执行两种不同的设计。
——《Mobile Usability》(《贴心设计 打造高可用性的移动产品》)

那么,自适应响应式前端设计适合哪些场景?
正如我们经常看到的,许多中小型企业、个人博客、初创公司、开源项目、小型网上商店、艺术家、画家、音乐家,甚至政府和学校都使用响应技术来构建他们的网站。这些网页的特征,一般来说访问者和网站的交流很少,只用于信息的展示、获取、赞扬等。 必须写的互换性代码少,自适应式布局用在此处在合适不过了。

哪些场景不适合响应性设计?
然而,淘宝、JD.com和其他高度互动的系统不太适合使用响应技术。《响应性网页设计》一书提到,响应性设计应该优先考虑移动用户的体验。在功能设计过程中,在考虑用户在计算机端的体验之前,应该优先考虑移动端的用户体验。毕竟,电脑的屏幕比手机大得多。产品经理经常不得不考虑如何最大限度地利用一切,积累更多的功能。因此,响应设计不再是明智的选择。当然,这里有一个非常重要的前提。您的技术团队需要维护两套代码和两个基本不一致的系统,这对小型初创企业来说就不那么友善了,工作量可能成倍增加!

淘宝的移动端是单独设计的
针对响应式设计技术性了解的错误观念
有许多盆友还说,响应式设计,因为必须一起适用电子计算机和手机上,因此编码的实行高效率较为低。也是的盆友说,响应式网站技术性制做的网址,将比一般网址必须加载更多的css样式表和js脚本制作,因此,打开速度相对较慢。通常有两种朋友这样说。一种人是,认为慢5%,也算慢的人;另一种人是,听第一种人慢慢说,慢慢想。关于这点其实网上有过测试,在移除响应风格和脚本后,页面加载速度确实增加了,但仅增加了3%到5%。与响应带来的各种好处相比,这种性能和资源上的开销几乎可以忽略不计。
怎么判断自己需不需要响应式网站?
针对初创公司,要是期待资金投入较小的時间和活力,就能够让自个的网址在手机上及其平板电脑上被应用,响应式网站技术性彻底是最好解决方法。如果你的企业成长到一定的规模,对于移动端上希望有什么不同的东西需要展示的话,专用的移动端网页也是很好的选择哦。顺便说一句,百度和阿里、腾讯、小米、智虎,许多知名公司都在不同的产品中使用了大量的响应技术。显然,即使是财大气粗的大公司也无法支持独立移动系统的成本。最后,用一句老话来说,我们需要能够在用户体验和页面建设成本之间找到平衡。
一些读者问,当他们在手机上打开淘宝和百度的网站时,他们发现他们的地址前面有“m”,例如:m.baidu.com的Taobao.com。如果响应技术像你说的那样神奇,为什么这些大公司不直接使用响应技术来建立网站呢?
这不是更经济划算吗?
事实上,不管解决方案是什么,让我们先看看我们想要解决的问题:
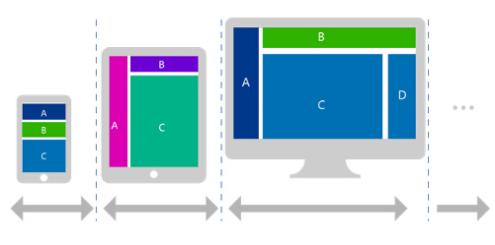
“随着屏幕尺寸越来越大,不同设备的交互特性也大不相同。我们希望我们的网站能够在手机、平板电脑、台式电脑、键盘和鼠标、触摸和无障碍设备方面拥有出色的用户体验。因此,我们需要网站的用户界面在不同的平台上有所不同。”
那怎么做呢,一个解决方案应运而生:

响应式设计 (Responsive Web design)
狭义上,我们称之为主要通过前端CSS(包括媒体查询媒体查询、百分比流布局、网格和打字系统)来响应各种屏幕尺寸的方法...)反应式布局,也称为自适应网页设计,或者弹性设计。
这个方案主要依靠CSS有很多优点,比如:
设计元素易于重用,设计成本低。
前端只需要维护一套CSS代码,维护成本低。
桌面和移动终端的设计非常接近,让用户感到“熟悉”。
不需要服务器端的支持
与业务的结合度低,多重化度高(关于boot strap、foundation等的框架,关注这个解决方案)。
但随之而来的问题也很显著,例如:
设计方案要求繁杂时,前端开发的项目成本没有缓解
不论是对于桌面上還是中移动的css样式编码(以至于图片资源文档)都是被同样的免费下载到手机客户端(沒有考虑到中移动端的网络维护)
要是Js不写两个,桌面上端的互交和中移动端的互交没办法对于服务平台做出差别
如果您的移动用户对网站的所有功能和内容有与桌面用户相同的需求,如新闻、报纸(媒体)网站或强调信息传输但忽视活动和特殊页面等交互的网站,该解决方案实际上有以下好处:。
触摸屏的最优化(胖手指)、减少辅助信息……这些用CSS解决就足够了。可是,假如愿意做大量的 「垂直化设计方案」,例如 降低信息内容等级、提高手势操作、让网页页面更贴近1个Native App ?

为了满足更复杂的用户需求,我们的网站可以更好地“响应”各种平台。
有了下面这些解决方案:
服务器端(后端):
RESS (Responsive Web Design with Server Side Components)通过服务器端组件的响应式网页设计
这下,我们的网站可以更牛逼的 “响应” 各个平台了。 (对,我还是称之为响应:这的确还是在“响应”啊 ,不是吗?)
但是等等...
后端开发成本上升了,前端开发成本上升了,估计的产品和设计资源也上升了,那么我们为什么不把移动设备网站和桌面设备网站分开呢??
我们知道我们通过网址访问网站。
如果不使用RESS技术,将移动网站与桌面网站分开通常意味着维护两个网址(不同的二级域名)。我们仍然需要依靠前端或服务器端的“响应”(设备检测)来重定向网址,以便将不同设备的用户带到为他们准备的网站。
所以事实上,在我看来,手机和电脑的分离写作只是狭义反应设计的发展和延伸。他们的界限没有也不需要这么清楚。
故我的结论是:
这并不是1个二选一的难题,只是需要仔细衡量一个适合的度,你的pc桌面版代码和移动端代码分离程度,由你的设计开发需求所完全决定,根据产品特点来设计,听上去是句废话,但事实如此。
猜你喜欢
- 2024-09-25 大搜不否词转化效果更好?
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 搜索
-
- 2024-10-23 15条素材秘诀,灭了你的同行!
- 2024-09-25 大搜不否词转化效果更好?
- 2024-09-21 5大自媒体平台区别
- 2024-09-20 135个投放必备网站,收藏就对了!!
- 2024-09-09 怀念19年前的投放环境吗?
- 2024-09-05 2万字,收下这份千川投放宝典!
- 2024-08-29 做小红书,远离这10大误区!
- 2024-08-27 AI不会取代优化师,但市场会!
- 2024-08-21 抖音现状:第一名吃肉,第二名喝汤,第三名···
- 2024-08-20 小红书算法,3招破解!
- 2024-08-15 小红书笔记「高危词」汇总
- 2024-08-10 PbootCMS使用MySQL数据库配置···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2021-02-20 网站降权了,你能给我先解决掉,再签SEO···
- 2019-09-09 具体应用中,robots.txt和nof···
- 2020-06-10 seo计费系统,需要有哪些功能?
- 2020-06-28 百度搜索终于有更新啦! 这次是结果页外观···
- 2021-04-13 PbootCms扩展标签之广告敏感词替换
- 2020-01-03 有消息称:百度竞推广价开始封杀SEO了?···
- 2019-03-18 为啥网站一直没收录?
- 2021-05-20 SEO排名,4月-5月,暴涨暴跌,怎么回···
- 2022-09-27 百度竞价:对SEO自然排名,有直接影响吗···
- 2019-12-10 SEO中原创和内容价值谁更重要?原创还是···
- 2020-03-25 百度搜索关闭网页快照删除入口,暂停网页搜···
- 2020-02-01 落地在家办公,如何推进工作效率?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- .db文件
- element.style
- css
- 域名解析
- 别名解析
- CNME解析
- A记录
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 宝塔
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 301
- 301重定向
- 301永久重定向
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 500错误
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 阿里云服务器
- 实例类型
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- pbootcms
- 权限设置
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 域名备案
- ftp
- flashfxp
- 伪元素选择器
- 伪类选择器
- CSS3
- 蜘蛛
- 屏蔽蜘蛛
- 谷歌插件
- Chrome
- js空链接
- filter
- 滤镜
- 服务器流量
- 网站流量耗尽
- 网站建设
- 低成本网站
- win10连接远程服务器
- html标签
- seo标签
- 网站体验设计
- 老年用户
- 营销型网站
- 定制网站
- 网站安全
- 服务器空间
- 网站空间选择
- robots.txt
- 服务器稳定性
- 网站续费
- 网站设计
- seo要点
- seo建站方案
- 网站标签
- 标签优化
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- X-Powered-By
- javascript
- 编程语言
- css3
- 图片居中
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL

