首页>>前端开发
深入了解word-break和 word-wrap的区别

我们知道,本次内容主要是“深入了解 word-break:break-all和 word-wrap:break-word的区别”,这2个属性都是属于CSS3的属性,在现在很多文本模块用到很多,故此写了这篇文章,和大家交流学习。首先我们来了解一下word-break这个属性,它的语法如下:
word-break: normal; word-break: break-all; word-break : keep-all;
它的属性值一共有3个,其中的几个属性值的含义具体解释如下:
normal:表示默认值,即默认的的换行规则。 break-all:表示强行换行,意思就是允许任意非文本间(比如网址类型的等)的单词断行。 keep-all: 也表示换行,但不允许文本中的单词换行,只能在半角空格或连字符处换行。
其中,在这三个属性值中,break-all这个属性值是所有浏览器都支持,但是 keep-all就不这样了,虽然有一定的发展和进步,但目前移动端还不适合使用word-break : keep-all。
好了,现在来说说另外一个主角——word-wrap来了,其语法如下:
word-wrap : normal; word-wrap: break-word;
其中的几个属性值的含义具体解释如下: normal:就是默认值,就是正常的换行规则。 break-word:表示一行单词中实在没有其他靠谱的换行点的时候才进行换行。
其实大家会发现,word-break和word-wrap其实是长得比较像的,而且属性值也有类似之处,其实word-wrap属性也是很有故事的,它之前由于和 word-break长得太像,难免会让人记不住或搞混,所以在CSS3规范里,这个属性的名称被修改了,叫作 overflow-wrap。虽然这个新属性名称改了下,显得语义更准确,但也更容易区别和记忆。另外,在 Chrome和 Safari等WebKit内核的浏览器仅支持这个新属性。因此,虽然换了个好看好用的新名字,但是为了兼容性,目前还是乖乖地使用word-wrap 吧。
下面继续来唠唠这连个属性的到底有啥区别呢?word-break: break-all和 word-wrap: break-word。首先,两者长相神似,都有 word,都有break,位置都还一样,一个有两个break,一个有两个word;其次,两者的功能作用也类似,这两个声明都能使连续英文字符换行,那么它们的区别到底是什么? 下面给大家举个例子说明一下:
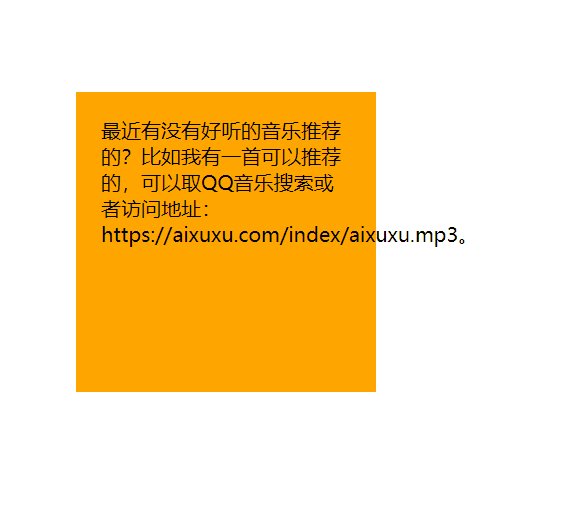
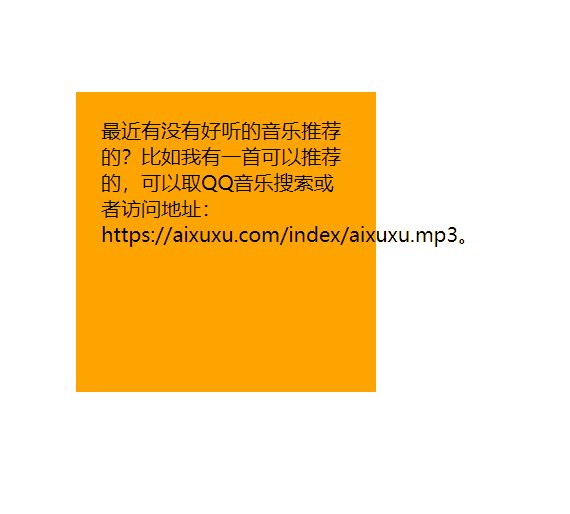
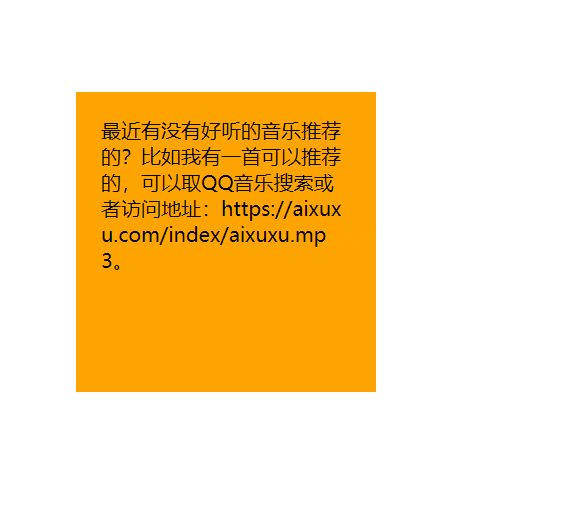
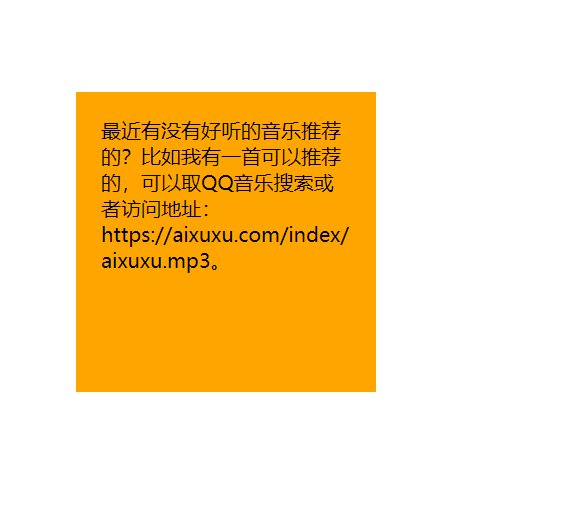
代码展示1:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background: orange;
margin: 100px auto;
padding: 20px;
word-break: break-all;
}
</style>
<body>
<div class="box">最近有没有好听的音乐推荐的?比如我有一首可以推荐的,可以取QQ音乐搜索或者访问地址:https://aixuxu.com/index/aixuxu.mp3。</div>
</body>
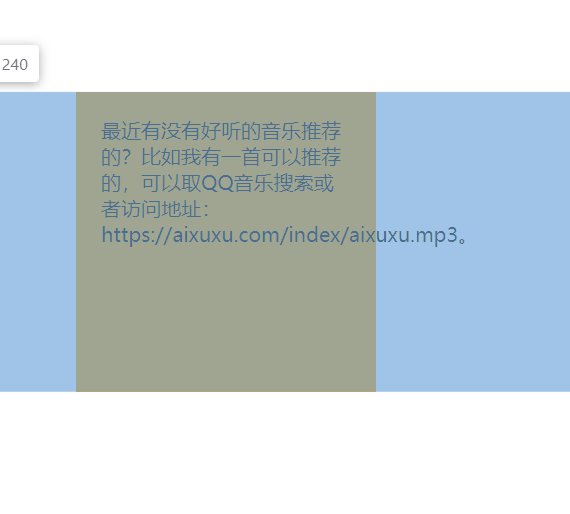
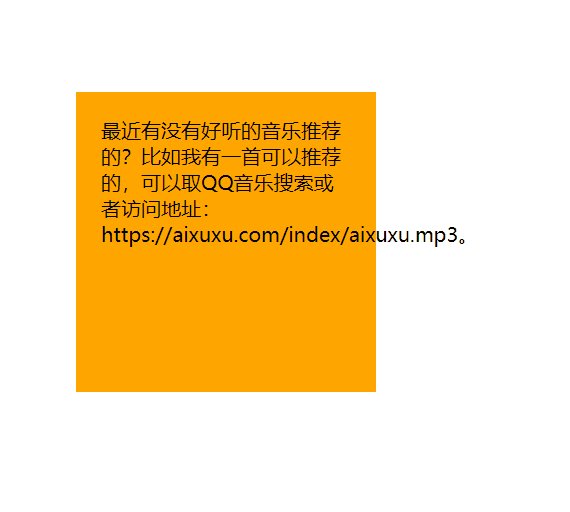
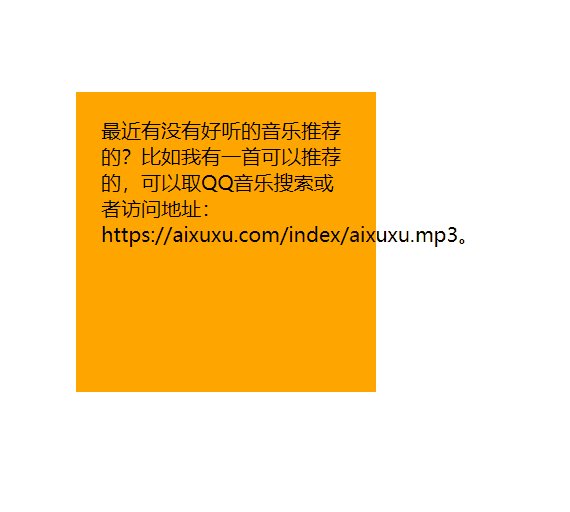
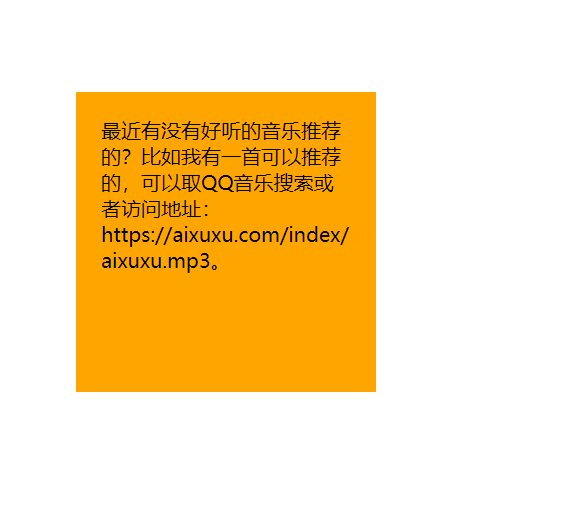
代码展示2:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background: orange;
margin: 100px auto;
padding: 20px;
word-wrap: break-word;
}
</style>
<body>
<div class="box">最近有没有好听的音乐推荐的?比如我有一首可以推荐的,可以取QQ音乐搜索或者访问地址:https://aixuxu.com/index/aixuxu.mp3。
</div>
</body>
综上所述,word-break: break-all;的作用是所有的都换行,很霸道的那种,毫不留情,一点儿空隙都不放过的那种换行,而 word-wrap:break-word则稍微温柔点儿,带有一点怜悯之心,如果这一行文字有可以换行的点,如空格之类的,就不打英文单词或字符的主意了,在这些换行点换行,至于对不对齐、好不好看则不关心,因此,很容易出现一片一片空白区域的情况。

这就是这两个声明的区别所在。
猜你喜欢
- 2024-09-25 大搜不否词转化效果更好?
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 搜索
-
- 2024-10-23 15条素材秘诀,灭了你的同行!
- 2024-09-25 大搜不否词转化效果更好?
- 2024-09-21 5大自媒体平台区别
- 2024-09-20 135个投放必备网站,收藏就对了!!
- 2024-09-09 怀念19年前的投放环境吗?
- 2024-09-05 2万字,收下这份千川投放宝典!
- 2024-08-29 做小红书,远离这10大误区!
- 2024-08-27 AI不会取代优化师,但市场会!
- 2024-08-21 抖音现状:第一名吃肉,第二名喝汤,第三名···
- 2024-08-20 小红书算法,3招破解!
- 2024-08-15 小红书笔记「高危词」汇总
- 2024-08-10 PbootCMS使用MySQL数据库配置···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-01-10 知名站长工具服务商:爱站网突然关站
- 2019-09-23 "语义效应”事实上就是现实中常说的“话术···
- 2020-09-28 谈谈内容优化中的敏感词过滤问题
- 2022-04-22 百度搜索引擎‘去官网化’,线上推广要放弃···
- 2019-10-14 做seo处理死链接的详细方案
- 2019-10-24 宝塔面板屏蔽ip的简单操作全过程
- 2021-02-21 真正SEO高手,需不需要写原创文章?
- 2022-03-30 win10“网络”中,找不到自己的计算机···
- 2024-08-07 500 条心得:血汗钱换来的投放经验
- 2019-11-04 SEO工具发布“头条权重值”,“搜索Pl···
- 2024-09-09 怀念19年前的投放环境吗?
- 2024-08-21 抖音现状:第一名吃肉,第二名喝汤,第三名···
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- .db文件
- element.style
- css
- 域名解析
- 别名解析
- CNME解析
- A记录
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 宝塔
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 301
- 301重定向
- 301永久重定向
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 500错误
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 阿里云服务器
- 实例类型
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- pbootcms
- 权限设置
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 域名备案
- ftp
- flashfxp
- 伪元素选择器
- 伪类选择器
- CSS3
- 蜘蛛
- 屏蔽蜘蛛
- 谷歌插件
- Chrome
- js空链接
- filter
- 滤镜
- 服务器流量
- 网站流量耗尽
- 网站建设
- 低成本网站
- win10连接远程服务器
- html标签
- seo标签
- 网站体验设计
- 老年用户
- 营销型网站
- 定制网站
- 网站安全
- 服务器空间
- 网站空间选择
- robots.txt
- 服务器稳定性
- 网站续费
- 网站设计
- seo要点
- seo建站方案
- 网站标签
- 标签优化
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- X-Powered-By
- javascript
- 编程语言
- css3
- 图片居中
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL

