首页>>前端开发
一、前言
在很多时候我们需要把整个网站变灰,比如“致敬”。来看看网站是如何实现整体变灰的。
人的一生是短暂的,重要的是能够在短暂的时间内造就无限的价值。由衷的表示致敬我们将永远铭记!

如果首页html换成黑白风格的,这个好实现。可是每个封面图都重新做一张黑白的版本,每个都是用户自己的投稿啊,怎么保证封面图都能黑白色呢?后期靠人工换的话,那代价也大了,而且也很傻。
二、解密HTML如何将网站变为黑白
众所周知我们平时使用的网站都是IT从业者辛勤劳动所创造出来的,其实创造一个黑白网页其实并不难,真的很简单,因为只需要一行代码。
html {-webkit-filter: grayscale(100%);}是的你没看错就这一行一个网页就变成了一个灰度图
下面我将进行一次简单的演示
这是一个非常简单的一段HTML代码
突然我发现在html根结点html标签下面有一个属性:filter: grayscale(1);

这是一个非常简单的一段HTML代码
html{
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
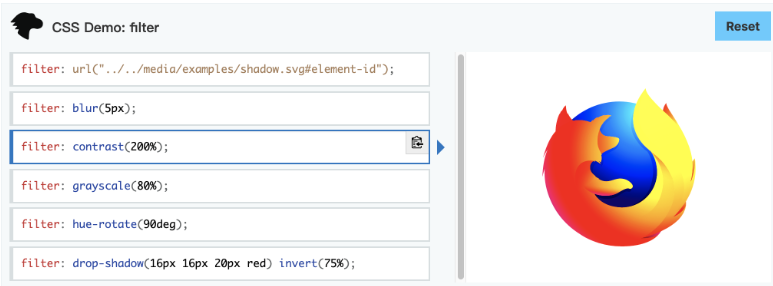
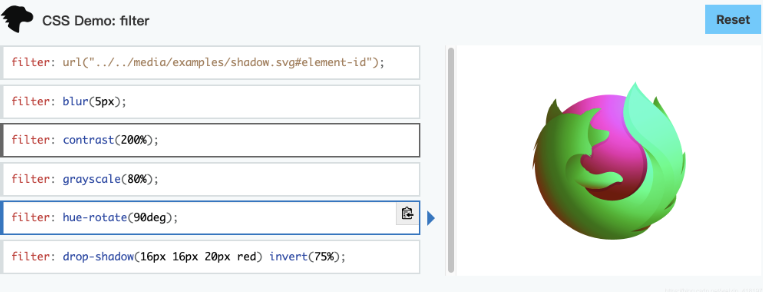
}filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
浏览器支持:
grayscale():
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。

三、IE浏览器
上面所说的css3属性IE浏览器并不支持,其实这样做已经覆盖了大部分浏览器
filter: gray;
这个属性直接加载html上是不管用的,如果需要图片变灰可以只将样式作用于img标签,或者用*通配符作用于所有元素,这样整个网站就会变灰。
经测试,在IE7-9都是没问题的,IE9以上不能生效。
四、通用方案
如果你执意所有的浏览器都有这个效果,可以通过Greyscale.js实现:
在页面引入js文件:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后:
grayscale(document.getElementsByTagName("img"));或者直接这样:
grayscale(document.getElementsByTagName("html"));实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换。
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
五、更多

对比度:filter: contrast();

色相旋转:filter: hue-rotate();

阴影: filter: drop-shadow() ;

- 上一篇: 优化 CSS 代码的12个小技巧
- 下一篇: pbootcms网站宝塔目录权限设置
猜你喜欢
- 2024-09-25 大搜不否词转化效果更好?
- 2024-02-23 提高小红书运营效率的6个工具
- 2022-11-10 【官方文档】百度搜索网站被黑防范指南
- 2022-11-03 【干货必备】百度搜索优质内容指南
- 2022-08-01 百度隐藏“快照”功能:原因未知-百度快照没了?
- 2022-06-20 浅析“百度搜索基础信息设置规范”!
- 搜索
-
- 2024-10-23 15条素材秘诀,灭了你的同行!
- 2024-09-25 大搜不否词转化效果更好?
- 2024-09-21 5大自媒体平台区别
- 2024-09-20 135个投放必备网站,收藏就对了!!
- 2024-09-09 怀念19年前的投放环境吗?
- 2024-09-05 2万字,收下这份千川投放宝典!
- 2024-08-29 做小红书,远离这10大误区!
- 2024-08-27 AI不会取代优化师,但市场会!
- 2024-08-21 抖音现状:第一名吃肉,第二名喝汤,第三名···
- 2024-08-20 小红书算法,3招破解!
- 2024-08-15 小红书笔记「高危词」汇总
- 2024-08-10 PbootCMS使用MySQL数据库配置···
- 2019-11-01 Origin DNS error:使用百···
- 2020-06-20 “401 - 未授权: 由于凭据无效,访···
- 2020-12-01 一级域名好还是二级域名好?
- 2020-10-13 百度抓取诊断工具一直抓取失败怎么办?
- 2019-12-09 域名解析后,网站返回状态码511应对方法
- 2020-04-10 百度下拉框怎么刷?刷百度下拉框软件原理及···
- 2024-04-07 小红书+抖音+直播常见违禁词及替换方法
- 2021-04-13 html/txt文件中文用浏览器打开有乱···
- 2019-08-12 网站出现“403,服务器上文件或目录拒绝···
- 2021-01-06 百度移动端的搜索结果上线“踩顶”功能,对···
- 2020-10-20 UC神马搜索怎么做快速排名优化
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-10-09 robots文件一定要放在根目录吗?
- 2023-02-14 SEM新接手账户,需要做哪些准备?
- 2019-11-06 正确打开.db数据库文件的两种方式,避免···
- 2020-04-08 百度快照不显示时间,还需要关注快照更新日···
- 2022-09-02 2022年是SEO行业凋谢的一年
- 2021-03-09 百度小程序如何深挖?百度小程序特点分享
- 2024-08-27 AI不会取代优化师,但市场会!
- 2020-02-03 连再见也没说:PHPCMS和Foosun···
- 2020-11-27 新网站短期运营的几个误区
- 2019-11-25 网站上线后持续优化是优化哪些?
- 2019-11-15 网站SEO相关性提权法操作点
- 2020-12-11 公司网络营销推广的投资成本要多少?
- 热门标签
-
- Error 1016
- Origin DNS error
- 源DNS服务器错误
- .db文件
- element.style
- css
- 域名解析
- 别名解析
- CNME解析
- A记录
- asp.net
- php
- jsp
- 开发语言对比
- 白名单
- 香港主机
- 主机白名单
- 宝塔
- 锚点跳转
- 个人备案
- 企业备案
- 网站备案
- 301
- 301重定向
- 301永久重定向
- 字体大小
- 用户体验
- 虚拟主机
- 网站搭建
- 500错误
- 自适应网站
- web前端
- 移动端
- 响应式网站
- 阿里云服务器
- 实例类型
- 网站被黑
- 后台入侵
- 源码安全
- 备案驳回
- 阿里云备案
- pbootcms
- 权限设置
- 织梦cms
- 开源CMS
- 百度转码
- 禁止转码
- 域名备案
- ftp
- flashfxp
- 伪元素选择器
- 伪类选择器
- CSS3
- 蜘蛛
- 屏蔽蜘蛛
- 谷歌插件
- Chrome
- js空链接
- filter
- 滤镜
- 服务器流量
- 网站流量耗尽
- 网站建设
- 低成本网站
- win10连接远程服务器
- html标签
- seo标签
- 网站体验设计
- 老年用户
- 营销型网站
- 定制网站
- 网站安全
- 服务器空间
- 网站空间选择
- robots.txt
- 服务器稳定性
- 网站续费
- 网站设计
- seo要点
- seo建站方案
- 网站标签
- 标签优化
- 0收录
- 新域名收录
- 网站收录
- 独立ip主机
- seo服务器
- dede
- 分页样式代码
- X-Powered-By
- javascript
- 编程语言
- css3
- 图片居中
- PbootCMS
- sqlite
- mysql
- 数据库
- SQL

